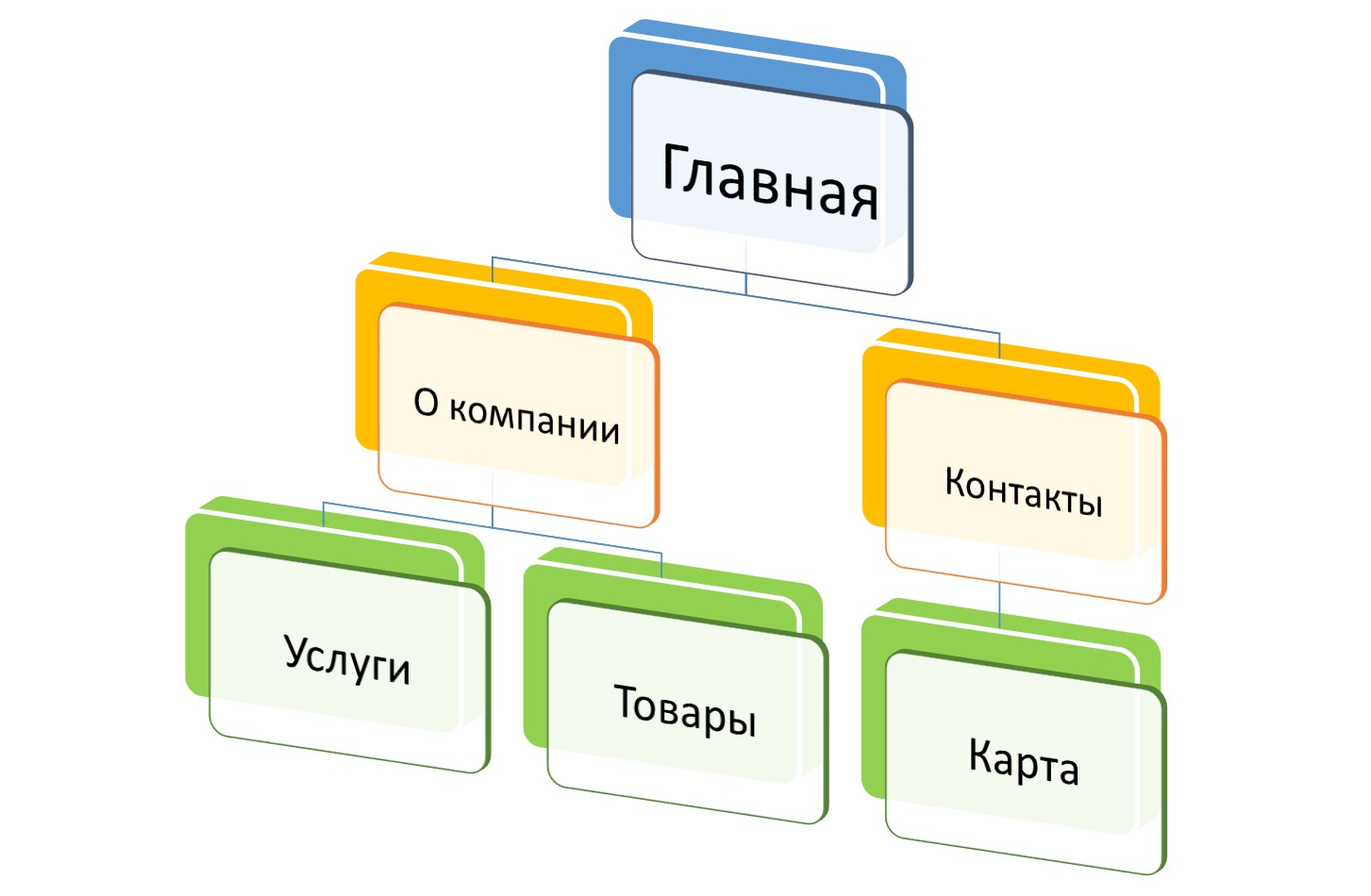
Как проработать структуру сайта?
Может показаться, что от меню сайта мало, что зависит. Однако это не так. Ниже приведены несколько вещей, на которые стоит обратить внимание.

1. Пункт «Контакты»
Пункт «Контакты» все еще является обязательным полем в меню. Множество вопросов уточняется по телефону (поэтому номер телефона должен быть всегда и везде доступен). Изменение названия этого поля, например, на «связаться с нами» - уже может привести к ухудшению конверсии. Привычка пользователя заходить в Контакты - на данный момент все еще сохраняется.
2. Блог или Статьи
Блог - это инструмент, благодаря которому люди, ищущие что-то в интернете, могут найти нужный им сайт. Блог не может быть целевой страницей веб-сайта. Образно говоря: если магазин что-то продает, блог - это всего лишь надстройка, и пользователей не следует направлять туда любой ценой. Однако, если блог является основным функционалом сайта - его не следует скрывать, и он должен быть на виду. Таким образом, в интернет-магазинах ссылка на блог обычно стоит в футере сайта.
3. Поля "Услуги / Продукты"
Если количество основных продуктов или услуг на веб-сайте невелико, стоит «перечислить» их в верхнем меню, чтобы пользователь / клиент имел быстрый доступ к нему одним щелчком мыши. При разработке меню следует помнить не только о SEO, но и о UX.
4. Меню привлекает внимание
Дизайн меню не должен отвлекать внимание пользователя. Посетитель должен сосредоточиться на содержании, а не на сложных элементах.
5. Техническая часть меню
Меню должно корректно работать и быть интерактивным. На некоторых сайтах случается так, что пользователь не может попасть в меню, или оно занимает все место на мобильном телефоне или планшете. Или вся страница просто отображается «криво».
6. Кнопка «Главная»
Все зависит от отрасли, места, контекста и так далее. Есть страницы, которые пропускают кнопку «Главная», потому что логотип на веб-сайте всегда активен, и его всегда можно использовать для возврата на домашнюю страницу. Кроме того, они предполагают, что у покупателя есть привычка нажимать на логотип - отсюда можно сделать вывод, что в случае небольшого пространства в меню эту кнопку можно не использовать. С другой стороны, эта кнопка может быть важной. Не каждый дизайн должен иметь интерактивный логотип, и не каждому пользователю нравится нажимать на значок.
7. Страницы с плохой статистикой посещаемости
Нет необходимости принудительно помещать такие страницы в верхнее меню. Особенно если предполагается, что они посещаются редко (или никогда). После разработки веб-сайта и его индексации рекомендуется проверить, какие из подстраниц в меню редко посещаются, и переместить их в другое место, например, в раздел Другие услуги или футер. Примером этого могут быть FAQ, правила, реклама и т.д.
8. Отсутствие выделения разделов
Нужно подсвечивать раздел в меню, на котором находится пользователь. Выделение данного блока в меню означает, что пользователь всегда будет знать, в какой категории / подкатегории или какой-либо странице он находится. Невыполнение этого требования приводит к тому, что пользователь теряется и может повторно перейти на одну и туже страницу и закрыть сайт.


 +7 (495)
+7 (495) 


